背靠A16Z、CoinbaseVentures等多颗大树,新型算法稳定币协议Fei创世阶段爆火。创世阶段共募集到63.9万ETH,铸造了13亿Fei,为Uniswap带来超过26亿美元的流动性。
为了确保绝对公平,Fei创世阶段可零门槛参与,不设硬顶,这也是最后造成白嫖大军疯狂砸盘,Fei严重脱钩的元凶。
4月4日凌晨,刚刚结束创世阶段,Fei治理代币Tribe遭巨鲸砸盘,价格暴跌,Fei也始终保持在脱钩状态。创世阶段之后的几天是Fei团队最痛苦的时间,Discord群情激奋,一众用户纷纷要求退钱。在整个币圈行情如火如荼的情况下,为什么我参与的项目就一潭死水?当时,这是每个Fei创世参与者心中解不开的结。

对于Fei的糟糕表现,有些人选择疯狂吐槽,有些人则想要做出一些改变。BribeProtocol就是其中之一。
今天,各大媒体纷纷提及跨链流动性协议BribeProtocol,其已面向Fei创世阶段参与者开放空投。无论投入Fei的资金有多少,参与者均能获得34.149BRIBE,即BribeProtocol的治理代币。
BribeProtocol认为,Fei等算法稳定币缺乏应用,而他们就希望能够填补这方面的空白。
巴比特联系到了Bribe团队,从他们口中了解到了有关这一项目的细节。
在BribeDiscord频道,Mattias被认证为核心团队成员。他告诉巴比特,Bribe始于表情包,刚开始只是为了嘲笑Tribe。而Bribe团队成员都是“水牢”成员,也曾对Fei感到不满。
但如今他们正在做一些稳定币的耕作池,希望能提高所有算法稳定币的收益。他们认为这是在DeFi领域尚未得到充分探索的,价值数十亿美元的市场。
创世阶段过去了近一月,大量Fei和Tribe持有者割肉离场,Discord似乎也开始回归理性。就在本周二,FeiLabs联合创始人SebastianDelgado发布公告,宣布新提案FIP-2:1.利用PCV所持有的300,000枚ETH分批发向reservestabilizer合约,以$0.95分批赎回Fei。2.现有Fei-Tribe质押挖矿池的质押奖励将翻倍,1亿枚两年线性递减的Tribe将会分配到质押池奖励。
该提案一经发布就获得了大量的支持,目前获得了90%以上的赞成票。Fei的价格也开始回升,截至发稿时接近$0.9。
Mattias说,个人是FIP-2的支持者。他认为供应量过剩是Fei存在的核心问题。一旦创始阶段能够设置10万-30万ETH的硬顶,绝对会获得巨大的成功。
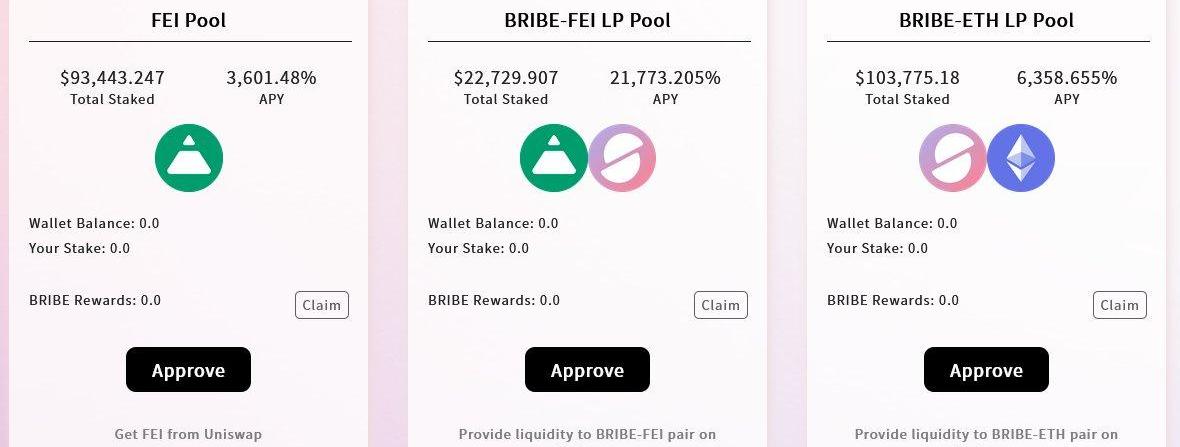
目前Bribe在Uniswap上有三个流动性池,截至发稿时,具体收益情况如下:

Bribe计划在下周上线staking,未来还将上线BSC和layer2。但需要注意的是,该项目合约尚未进行代码审计,交互时还需注意安全。
近日,下一代游戏数字经济平台Cocos-BCX与币安智能链BSC以及业内头部媒体律动BlockBeats于天府之处共同主办以NFT为主题的MeetUp——“谁将与加密艺术共同引领NFT浪潮”.
ShelbyDoolittle位于美国,在谷歌共工作了5年时间,工作的首年就得到了晋升。一段时间后,他离开谷歌去独自创业,但因为他的能力和优秀的职业道德,没有经过面试就允许他加入了我们的团队.
1.金色观察|Cardano创始人对未来加密货币监管的看法周一(4月19日),IOHK联合创始人兼CEOCharlesHoskinson解释了他为什么认为拜登-哈里斯政府可能在未来几个月推动加密.
什么是MEV MEV是MinerExtractableValue,指的是矿工可提取价值。MEV最早由PhilpDaian等人于2019年4月提出,并随着DeFi的发展,逐渐被人们重视.
经常感觉这个市场就跟现在南方的天气一样,已经是可以穿单衣的季节,但时不时还下点雨刮点冷风,让人容易忘记其实就快要进入夏天了.
什么是Web3.0呢?用一句话来说,Web3.0是更加以用户为中心、专注于使事情更加人性化的、透明的、安全的互联网。在介绍Web3.0之前,我们不妨先回顾一下Web1.0和2.0.